Bài 3: Tìm hiểu về Templates dành cho Block Themes
Templates are one of the core concepts of building websites, representing the underlying structure that presents your content in the browser. In many ways, they are the most important feature of developing WordPress themes.
Nguồn: https://developer.wordpress.org/themes/templates/
Như ở trích dẫn phía trên, Templates (Kiểu mẫu) là khái niệm cốt lõi trong việc xây dựng một website WordPress, trình bày cấu trúc cần thiết để hiển thị nội dung bạn quan tâm. Bằng nhiều cách, chúng là thành phần quan trọng hàng đầu trong việc phát triển giao diện.
Với chủ đề ngách sâu vào Block Themes – Nam Digital sẽ bao quát những điều đáng chú ý về cách xây dựng Templates cho Block Themes.
Templates của Block Theme có gì khác
Like nearly all content management systems, WordPress uses a templating system to handle the output of content on the front end of a website. In modern block themes, templates are HTML files with block markup.
WordPress themes handbook
Như các CMS thông thường khác, WordPress sử dụng hệ thống template để triển khai đầu ra cho nội dung ở tầng frontend, trong giao diện hiện đại của block themes, templates là một file html với những block markup – Bạn có thể ấn vào link để xem phần cuối bài (khối header, footer.html)
Templates sẽ xử lý một số phần như sau
- Phân tích block markup để hiểu về nội dung tĩnh, động của templates
- Lấy những dữ liệu động (bài viết, dữ liệu từ trang…) từ CSDL Database
- Tạo ra html ở đầu Frontend
Điểm hay là khi block markup được tổng hợp về đầu admin, chúng tạo ra những khối soạn thảo rất đẹp mắt với trải nghiệm mượt mà, giúp nâng trải nghiệm người dùng (Editor Experiences), đồng thời vẫn có thể tạo ra các khối html rât đẹp và tương thích ở đầu Frontend

Templates = html + data
Thực tế nếu bạn đã dành thời gian tìm hiểu và code html đủ lâu, bạn sẽ thấy những hạn chế khi biểu diễn chúng thành dạng dữ liệu xuyên các trang…ở các công cụ như Mustache.js hoặc Golang html/template thì việc đẩy các dữ liệu dạng range data ra khá đơn giản, nhưng với HTML thuần mà không có webserver thì sẽ khá là khó.
Chính vì vậy mà WordPress ra mắt block Markup để vừa tạo html, vừa tiếp nhận dữ liệu động ở data
<h1>Your Website Name</h1>Đây là đoạn mã của html, còn ở Block Markup nó sẽ là
<!-- wp:site-title /-->Sức mạnh của Block Markup đương nhiên là khả năng tái sử dụng và tư duy Don’t Repeat yourself rồi (Điểm này Nam khá thích). Ví dụ, nếu muốn chèn thành phần header vào bất kỳ template nào khác, bạn chỉ cần chèn đoạn mã này ở ngay đầu của template đó mà thôi
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->Và thực tế template gốc chỉ có 1 file duy nhất thôi, điều này đảm bảo được sự nhất quán vừa dễ dàng quản lý và tối ưu trong tương lai.
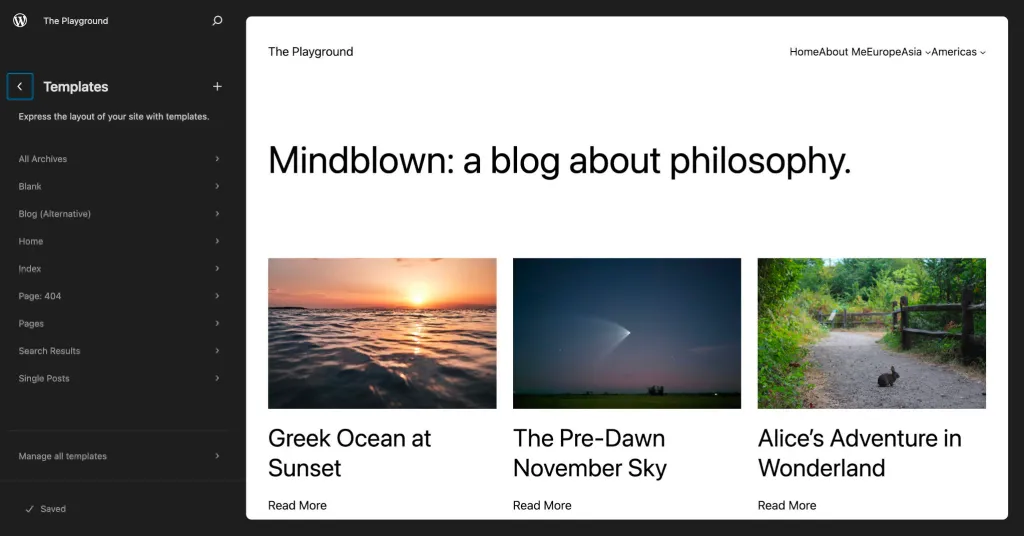
Dưới đây là ví dụ về template nằm trong mục 404
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main","layout":{"type":"constrained"}} -->
<main class="wp-block-group">
<!-- wp:pattern {"slug":"twentytwentythree/hidden-404"} /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->Nhìn vào những block markup thì ta có thể thấy nó load ra
- Template parts header
- Một group (nhóm) với layout có tính ràng buộc và có tagname là main
- Một pattern (mẫu có sẵn) với cái tên hidden-404 (một pattern đã được viết sẵn trong themes twenty twenty three)
Với việc sắp ra mắt Oach Themes – Oach Logistic (Nam Digital chú trọng vào việc sản xuất ra các pattern để phục vụ việc này).
Templates hoạt động như thế nào?
Theo hướng dẫn tới từ Themes development handbook thì khi có lượt truy cập tới 1 thành phần nhất định của website, WordPress sẽ dựa vào cấu trúc URL được định nghĩa sẵn (Permalink) để tiến hành xác định đâu là templates mà người dùng đang muốn xem.
Một khi việc xác định loại pages đã được làm rõ, WordPress sẽ sử dụng một công nghệ “template loader”, sẽ tìm kiếm loại template khớp với kiểu dữ liệu đó. Nếu không tìm được cái tên thay thế, chuẩn chỉnh cho loại bài đó, WordPress sẽ tìm đến những lựa chọn có ưu tiên thấp hơn, dưới đây là ưu tiên chọn templates của WordPress từ cao xuống thấp
- Người dùng lưu những template họ tự dựng vào CSDL
- Template nằm trong child themes, trong thư mục /templates (Nếu child themes được chạy)
- Template nằm trong thư mục /templates
Một khi template đã được tìm thấy và khớp với dạng page / post, template sẽ được tải vào đầu nhìn của khách hàng. Những Block Markup sẽ được xử lý và đẩy ra output và HTML cho trình duyệt xem.
Các templates cơ bản và templates tùy chỉnh
Các templates cơ bản nằm trong thư mục như sau:
templates/
404.html
archive.html
author.html
home.html
index.html (required)
page.html
singular.htmlTemplates cơ bản xử lý các trang như 404, archive (tổng hợp bài viết), author (Trang tác giả), home (Tổng hợp bài viết), index (Trang bắt buộc, là trang fallback – trong trường hợp không có page / post type nào thỏa mãn điều kiện templates thì sẽ load trang này), page (Trang tĩnh), singular (hoặc single)
Vậy templates tùy chỉnh là gì?
Giả dụ bạn muốn xây dựng một trang chủ của tờ báo địa phương gồm nhiều vòng lặp truy vấn của bài viết (Ví dụ vòng lặp của các chuyên mục khác nhau) thì lúc này bạn không thể chỉ dùng archive (Vòng lặp của một đối tượng cụ thể) mà phải dùng templates tùy chỉnh (Custom templates)
Bạn cũng hoàn toàn có thể sử dụng custom templates khi thiết kế với giao diện đồ họa (Visual Interface) tuy nhiên để có thể tích hợp chúng vào 1 themes có sẵn thì bạn cần đưa template đó vào thư mục /templates
Hệ thống templates thế nào?
Với những người viết Themes wordpress lâu năm thì đây không phải một chủ đề khó, bạn hoàn toàn có thể tham khảo chi tiết tại đây
Block Markup gồm những thành phần nào
Nếu nhìn vào 1 block markup cơ bản thì nó gồm những thành phần
Ở xung quanh Block Markup sẽ có dấu <!— wp:Namespace/slug {Block Settings} /—>
- Prefix: The
wp:prefix tells WordPress that this is a block that needs to be parsed and not just an ordinary HTML comment. This is necessary for core and third-party blocks. - Namespace: Tên của Block cha cần được xử lý.
- Slug: Đường dẫn tới Block mong muốn
- Block Settings: mã JSON chính xác để định dạng block đó
Ví dụ tôi muốn gọi một nút bấm mặc định của WordPress thì nó sẽ là
<!-- wp:core/button {spacing:70} /-->Như vậy là tôi đã gọi tới button của gói core wordpress và thuộc tính style của block là spacing: 70
Mối quan hệ giữa templates và parts
Templates là những kiểu mẫu định dạng ở cấp cao nhất và đại diện cho nhiều trang quan trọng của wordpress như:
- Archive: Tổng hợp bài viết
- Category: Tổng hợp bài viết theo danh mục
- Home: Trang chủ (Khi giao diện không sử dụng trang tĩnh làm trang chủ)
Trong khi đó template-parts lại là những thành phần nhỏ tái sử dụng, được sử dụng trong vòng lặp và có ưu tiên thấp hơn so với templates. Thông thường 1 templates có thể bao gồm nhiều template-parts
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main","layout":{"type":"constrained"}} -->
<main class="wp-block-group">
<!-- wp:template-part {"slug":"loop","align":"full"} /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->Đọc một chút về template này như sau
- Load Header (template-parts)
- Load một group chứa main và 1 template-parts tên là loop
- Load Footer (template-parts)