Bài 2: Theme.json và cách thức xây dựng giao diện chuẩn design system
Chào mừng bạn đến với bài 2 của Series: xây dựng giao diện hoàn chỉnh cùng Block Themes, hãy cùng tiếp cận những cập nhật mới nhất về cách triển khai giao diện WordPress theo chuẩn Block (Khối), hẳn bạn sẽ thấy rất thú vị và mới mẻ khi thực hiện chúng.
Khi kéo thả chán chê rồi, đến lúc Export Themes ra sử dụng thì sao?
Nam Digital vừa phát hiện một tính năng tuyệt vời mà trong Block Themes Handbook có nhắc tới là khả năng Export giao diện đã sửa ra thành một themes riêng biệt.

Nếu bạn cài Plugins “Create Block Theme” chính chủ của nhà Block Editor, bạn có thể tinh chỉnh một themes của riêng mình để sử dụng. Như vậy việc viết themes mới không chỉ xoay quanh nhà phát triển nữa, mà còn mở rộng thêm ra những nhà sáng tạo, làm nội dung, no-code user
Bài học Bonus thế là đủ rồi, vậy ta sẽ đi tới bài chính, theme.json – thành phần cốt lõi trong việc xây dựng Design System chặt chẽ.
Tại sao giao diện Web cần chuẩn Design System
Thực tế thì ngày nay đã qua cái thời mà các sản phẩm công nghệ được xây dựng cẩu thả, giao diện “xấu” nhưng tính năng tốt rồi…Với sự cạnh tranh ngày càng lớn của số lượng ứng dụng công nghệ, cũng như sự tiếp cận của người dùng ngày càng trở nên phổ biến, nếu không có một giao diện đủ tốt và có tính hoàn thiện cao, bạn khó lòng tạo ấn tượng với người đọc, khách hàng…
Chưa dừng lại ở đó, giao diện thiếu những quy chuẩn chặt chẽ còn khiến bạn phải suy nghĩ rất nhiều để mở rộng từng tính năng sao cho vẫn đảm bảo tính đồng nhất với giao diện hiện tại, vừa có thể kế thừa và phát triển các tuyến nội, dung, hình ảnh hấp dẫn hơn…
Từ 2 lý do kể trên, việc áp dụng một Design System chuẩn và đúng ngay từ đầu là điều được lưu tâm ngay trong quá trình thiết kế website, App…

Trong design System của một giao diện sẽ liệt kê đầy đủ những chi tiết như các thẻ tiêu đề, mô tả, ảnh, bảng biểu…
Điểm Nam rất thích của việc xây dựng Design System như thế này là vì nó sẽ giảm độ phụ thuộc vào các công cụ thứ 3 như Figma, mà biến Block Editor trở thành một UI Tools đích thực, vừa giúp bạn code ngay tại web, đi pitching khách hàng trở nên đơn giản hơn, vừa giúp bạn bàn giao thành phẩm.
Theme.json – thành phần tinh chỉnh giao diện
Như trong Themes Handbook thì giá trị của file theme.json vô cùng quan trọng, nó đóng vai trò điều khiển và xây dựng các giá trị nhất quán cho giao diện, tương tự như sử dụng Bootstrap Variables
- Tinh chỉnh những thành phần của Block như màu sắc, Font chữ và khoảng cách
- Tinh chỉnh color palette, duotone (tính năng tạo màu ombre, chuyển sắc độ) hoặc tạo gradient cho nền
- Tinh chỉnh font chữ
- Tự custom css các thuộc tính
- Tinh chỉnh giao diện có tính hệ thống
Theme.json nằm ở đâu?
theme.json nằm ở ngay root của giao diện, thường khi bạn giải nén 1 block themes ra sẽ thấy file này nằm chiễm chệ (cùng cấp với style.css)
Theme.json sẽ dùng để tinh chỉnh những thuộc tính nào?
version: Phiên bản của theme.json$schema: Phần này liên quan tới việc giao diện hỗ trợ phiên bản nào, thường có ý nghĩa trong việc xử lý lỗisettings: Dùng để định nghĩa trông block hiện ra thế nào, tinh chỉnh các kiểu mẫu có sẵn….styles: Áp dụng giao diện màu sắc, css tinh chỉnh…customTemplates: Thông tin tinh chỉnh cho các giao diện nằm trong thư mục /templatestemplateParts: Thông tin tinh chỉnh cho các khối nằm trong thư mục /templatePartspatterns: Thông tin tinh chỉnh cho các khối nằm trong thư mục /patterns
Khi nhìn vào một file theme.json thường thì ít nhất giá trị version và $schema sẽ hiện hữu, hãy cùng đến một ví dụ về file theme.json và nó ứng dụng trong giao diện WordPress ra sao nhé, ở đây Nam sẽ ví dụ về thuộc tính settings vì nó có vẻ khá quan trọng trong việc triển khai một giao diện dạng Block!
Thuộc tính settings trong theme.json
Dưới đây là một ví dụ về thuộc tính theme.json
{
"version": 2,
"settings": {
"appearanceTools": false,
"border": {},
"color": {},
"custom": {},
"dimensions": {},
"layout": {},
"position": {},
"shadow": {},
"spacing": {},
"typography": {},
"useRootPaddingAwareAlignments": false,
"blocks": {}
}
}Trong settings sẽ có nhiều thuộc tính nhỏ hơn để quản lý và tinh chỉnh block
Ví dụ đây là 1 đoạn Nam lấy từ themes twenty twenty four
"settings": {
"appearanceTools": true,
"color": {
"defaultDuotone": false,
"defaultPalette": false,
"defaultGradients": false,
"duotone": [
{
"colors": ["#111111", "#ffffff"],
"slug": "duotone-1",
"name": "Black and white"
},
{
"colors": ["#111111", "#C2A990"],
"slug": "duotone-2",
"name": "Black and sandstone"
},
{
"colors": ["#111111", "#D8613C"],
"slug": "duotone-3",
"name": "Black and rust"
},
{
"colors": ["#111111", "#B1C5A4"],
"slug": "duotone-4",
"name": "Black and sage"
},
{
"colors": ["#111111", "#B5BDBC"],
"slug": "duotone-5",
"name": "Black and pastel blue"
}
],Có thể thấy Settings mang tới nhiều tinh chỉnh và tên gọi cho các biến khác nhau, hiện cũng chưa rõ những biến này sẽ đổ về đâu, nhưng cơ bản là nó sẽ tạo ra những lựa chọn ở bảng soạn thảo Block Editor.

Tinh chỉnh thuộc con Blocks trong theme.json
{
"version": 2,
"settings": {
"blocks": {
"core/button": {
"border": {
"radius": true
}
},
"core/pullquote": {
"border": {
"color": true,
"radius": true,
"style": true,
"width": true
}
}
}
}
}Trong Theme.json cũng hỗ trợ tính năng bật tinh chỉnh cho từng block một, như ở hình thì khối core/button và core/pullquote đang được lựa chọn riêng để tinh chỉnh
Điểm hay của Block Editor là nó chuẩn hóa mọi thành phần hay dùng nhất của website, nhằm giúp Developer thiết kế các tinh chỉnh cho chỉ những phần này, mà người dùng cũng hình thành thói quen soạn thảo dựa trên các khối có sẵn, chính vì vậy đây là điểm Nam đánh giá rất cao.
Colors settings
Tương tự như tinh chỉnh của từng Blocks, WordPress cũng mang tới những tinh chỉnh rất mạnh mẽ cho phần màu sắc, từ duotone, background…
{
"version": 2,
"settings": {
"color": {
"background": true,
"custom": true,
"customDuotone": true,
"customGradient": true,
"defaultDuotone": true,
"defaultGradients": true,
"defaultPalette": true,
"duotone": [],
"gradients": [],
"link": true,
"palette": [],
"text": true
}
}
}Như ở mã trên đây thì settings cho phép lựa chọn các tinh chỉnh về background, duotone (dùng trong các khối như cover), hoặc thành phần palette (khuôn mẫu)
Một số block WordPress và block từ bên thứ 3 có thể có những lựa chọn về màu sắc khác mà người dùng có thể điều chỉnh. Những tinh chỉnh đó không thể bật và tắt bởi theme.json khi chúng không phải là thành phần tiêu chuẩn của hệ thống màu sắc.
Tinh chỉnh thành phần Template Parts
Nếu bạn đã từng code các Themes dạng Classic thì hẳn không còn xa lạ gì với thư mục template-parts “huyền thoại” chứa những thiết kế dạng Loop, ví dụ như hiển thị của 1 bài viết đơn lẻ trong vòng lặp bài viết, hoặc file php content-none.php (Dùng khi hàm truy vấn không trả ra được giá trị gì)
{
"version": 2,
"templateParts": [
{
"area": "header",
"name": "header",
"title": "Header"
},
{
"area": "footer",
"name": "footer",
"title": "Footer"
}
]
}Về cơ bản thì template parts có thể gồm các phần như:
- Header (Đầu trang)
- Footer (Chân trang)
- Sidebar (Thanh bên)
- …Bất kỳ những thành phần chia nhỏ nào bạn muốn xây dựng và có tính sử dụng lại trong nhiều giao diện.
Cách xây dựng một Template Part
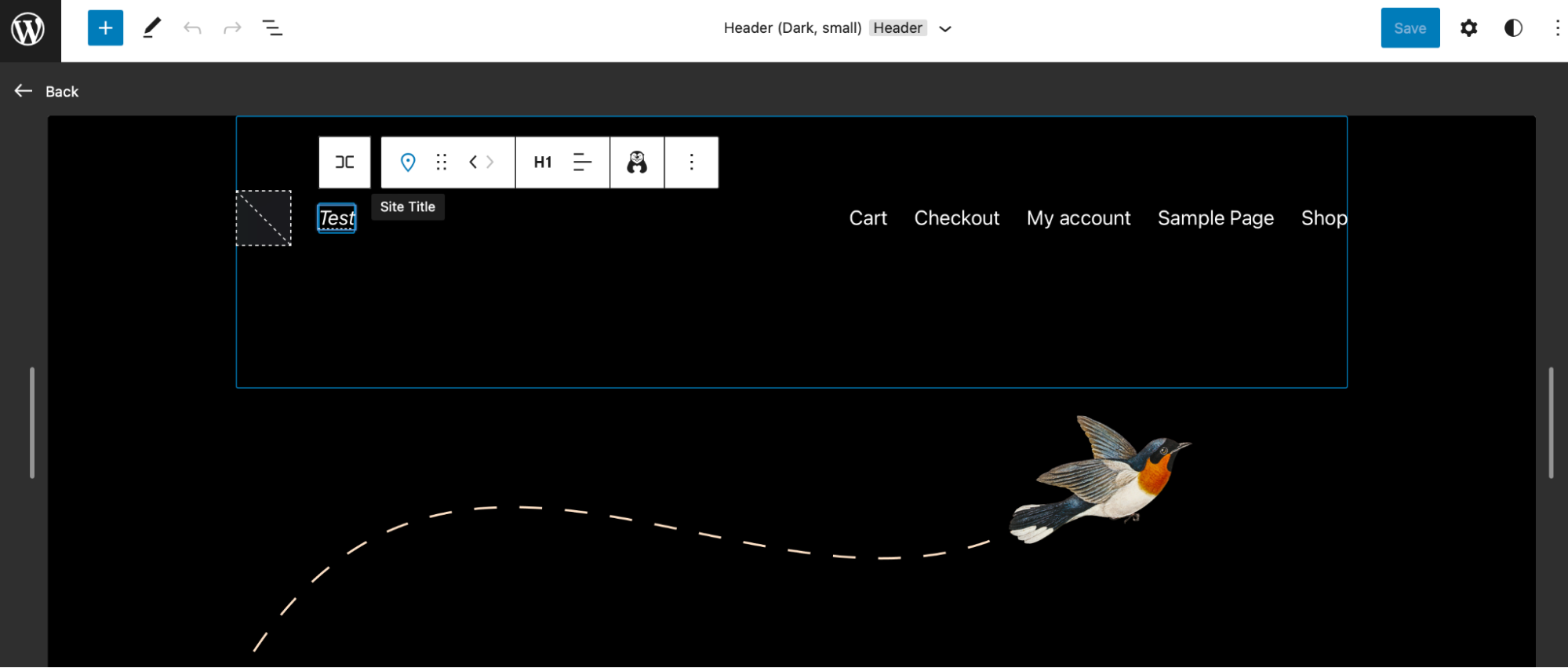
Khác với các themes Classic sử dụng file php để xây dựng các templates-part, Block themes sử dụng html, còn dữ liệu động sẽ được gọi bằng javascript (có thể đã tự định nghĩa trước)
Ở themes cần đẩy template-parts, bạn cần tạo 1 folder chứa những khối như vậy. Ví dụ đây là chi tiết của file /template-parts/header.html
<!-- wp:group {"style":{"spacing":{"padding":{"top":"2rem","bottom":"2rem","right":"2rem","left":"2rem"}}},"layout":{"type":"default"}} -->
<div class="wp-block-group" style="padding-top:2rem;padding-right:2rem;padding-bottom:2rem;padding-left:2rem">
<!-- wp:group {"layout":{"type":"flex","justifyContent":"space-between"}} -->
<div class="wp-block-group">
<!-- wp:site-title /-->
<!-- wp:navigation {"icon":"menu","layout":{"type":"flex","setCascadingProperties":true,"justifyContent":"right"}} /-->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->Nếu đọc qua đoạn code thì có vẻ header.html đang sử dụng các shortcode tương tự như Ux Builder để tạo ra template web
Cách thêm Template Parts vào thành phần giao diện
Khi định nghĩa thành công template parts không có nghĩa là nó sẽ xuất hiện ngay, bạn cần định nghĩa điều kiện và nơi để gọi Template parts này ra
Ví dụ ở template-parts là page.html bạn cần gọi ra header và footer để gắn ở đầu và cuối trang
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- Other block markup goes here. -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->Vậy là xong, thực tế cách gọi template naỳ cũng khá đơn giản và gọn ghẽ, tương tự các ngôn ngữ lập trình mới như Golang – gói html/template

Tinh chỉnh những thành phần được phép sửa hay không hoàn toàn là do bạn
Một điểm hay mà Nam thích ở Block Editor chính là khả năng tinh chỉnh “không giới hạn” khi sử dụng thành thạo theme.json. Nếu bạn không muốn người dùng trở nên “choáng ngợp” về những lựa chọn tinh chỉnh phức tạp thì hoàn toàn có thể tắt chúng đi. Ví dụ 3 thành phần không hữu ích lắm hoàn toàn có thể ẩn đi là:
- custom (Không cho phép khách hàng chọn màu tự tinh chỉnh mà chỉ theo bảng màu mà thôi)
- customDuotone: không cho phép tự tinh chỉnh duotone
- customGradient: không cho phép tự tinh chỉnh background gradient