Bài 6: Block Variations
Có thể nói trình soạn thảo Gutenberg mở ra “một chân trời” mới cho việc soạn thảo bằng WordPress, không chỉ vậy, việc hệ thống hóa những thành phần (Components) giúp nhà phát triển dễ dàng tùy biến, mở rộng từ một nguyên mẫu có sẵn.
Một trong những khái niệm Nam rất thích đó là Block Variations (Biến thể block)!
Block Variations là gì?
The simplest explanation of block variations is that they are literally variations on an existing block. Let’s take a look at an example to explore this further.
Nguồn: Hướng dẫn về Block Variations
Block Variations đơn giản là các biến thể của một block có sẵn, biến thể này cho phép ta có thêm lựa chọn về phong cách hiển thị, chức năng của cùng một loại Block cho sẵn

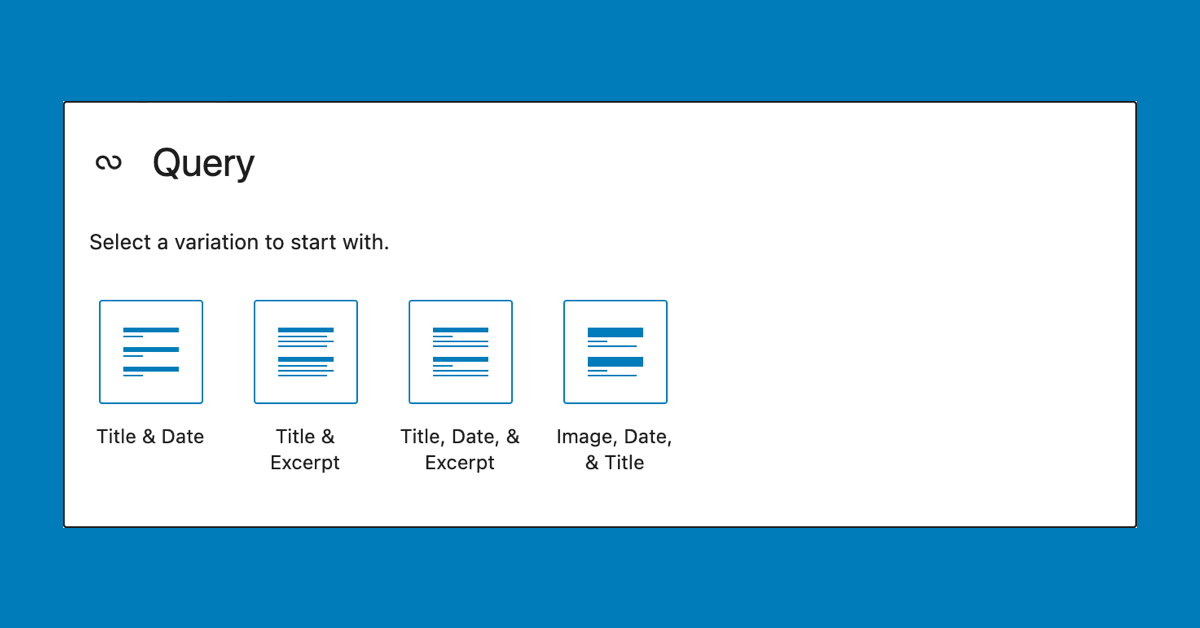
Đơn cử như Nam thường xuyên phải code các block tin tức cho khách hàng, bản chất block tin tức đã khá hoàn thiện rồi, chỉ cần thay đổi về Grid hoặc cách thức trình bày của từng mẩu tin nữa là ổn…Chính vì vậy Nam sẽ tận dụng lại tính năng Query Loop có sẵn của WordPress để làm quá trình này trở nên đơn giản hơn.
So với việc tự tạo Block Style thì việc sử dụng Block Variations được khuyến khích hơn, bởi chúng không trực tiếp chỉnh sửa vào themes mà chỉ gói gọn dưới vai trò của 1 bản mở rộng mà thôi.
Cách tạo Block Variations – Quan trọng
Block Variations sẽ sử dụng 2 loại ngôn ngữ kết hợp
- File Javascript đặt trong theme (hoặc Plugins) có các hàm của Block Variations API – tổng hợp các hàm viết sẵn với các tính năng thiết kế dành riêng cho việc phát triển Block Themes, thường vị trí đặt nên là trong folder js của themes
- Hàm php đặt trong functions để gọi tới file javascript tương ứng.
File Javascript đặt ở đâu?
/assets/js/block-variations.js
Trên đây là nơi mà file được đặt, tốt nhất là trong folder assets của themes để đảm bảo tính nhất quán, dễ quản lý.
Trong file javascript này ta nên sử dụng một hàm có cú pháp như sau để đăng ký Block dạng Javascript
const registerBlockVariation = ( blockName, variation )Chi tiết hàm này gồm những tham số thế nào, bạn có thể tham khảo tại đây, Nam sẽ chỉ biểu diễn một mẫu căn bản để bổ sung lựa chọn cho khối Spacer (Khoảng cách) mà thôi
const { registerBlockVariation } = wp.blocks;
const { __ } = wp.i18n;
registerBlockVariation( 'core/spacer', {
name: 'themeslug/spacer',
title: __( 'Theme Name: Spacer', 'themeslug' ),
keywords: [ 'space', 'spacer', 'spacing' ],
attributes: {
height: '180px'
},
isActive: ( blockAttributes ) =>
blockAttributes.height && '180px' === blockAttributes.height
} );Trong hàm này, ta gọi 2 biến registerBlockVariation và _ từ thư viện wp.blocks và wp.i18n, sau đó gọi ra functions registerBlockVariation với block “core/spacer” tên biến thể là “themeslug/spacer” với thuộc tính là chiều cao 180px (Cái này là thuộc tính có sẵn của block core/spacer)
Bạn có thể chèn bất kỳ khối nào mong muốn để tạo biến thể mới việc xây dựng Block themes quan trọng nhất nằm ở việc tái sử dụng và tận dụng lại các Block có sẵn, nhằm gia tăng hiệu suất, tốc độ tải trang của website WordPress
Hủy đăng ký Block thế nào?
Ví dụ bạn không muốn sử dụng biến thể của themes đó nữa, bạn hoàn toàn có thể chạy hàm unregistered để ẩn đi biến thể đó. Điều này thực sự có ý nghĩa nếu bạn muốn lược bỏ, không sử dụng các biến thể vô ích.
wp.domReady( () => {
wp.blocks.unregisterBlockVariation(
'core/spacer',
'themeslug/spacer'
);
} );Giả dụ khi block themeslug/spacer đã tồn tại, việc tiếp theo là hủy đăng ký để chúng không còn hiển thị nữa
Hàm PHP để themes nhận file js
add_action( 'enqueue_block_editor_assets', 'themeslug_enqueue_block_variations' );
function themeslug_enqueue_block_variations() {
wp_enqueue_script(
'themeslug-block-variations',
get_theme_file_uri( 'assets/js/block-variations.js' ),
array(
'wp-blocks',
'wp-dom-ready',
'wp-i18n'
),
wp_get_theme()->get( 'Version' ),
true
);
}Trong đó themeslug-block-variations là blocks gọi 3 thư viện phụ thuộc là
- wp-blocks
- wp-dom-ready
- wp-i18n
hàm themeslug_enqueue_block_variations sẽ được đẩy vào hook enqueue_block_editor_assets, về action hook và filter hook, bạn có thể tham khảo bài này của anh Thạch Phạm mà mình cho là khá đầy đủ