Bài 8: Cấu trúc của một Block Plugins theo chuẩn phát triển web
Như trong bài trước, cần tách biệt giao diện & chức năng bằng cơ chế Themes & Plugins, bởi khi đổi giao diện khác thì các chức năng gắn vào Block vẫn được giữ nguyên.
Tham khảo cách xây dựng môi trường ở bài đó giúp ta tách biệt quá trình
- Phát triển Themes
- Phát triển Plugins Block
Cấu trúc của một Block
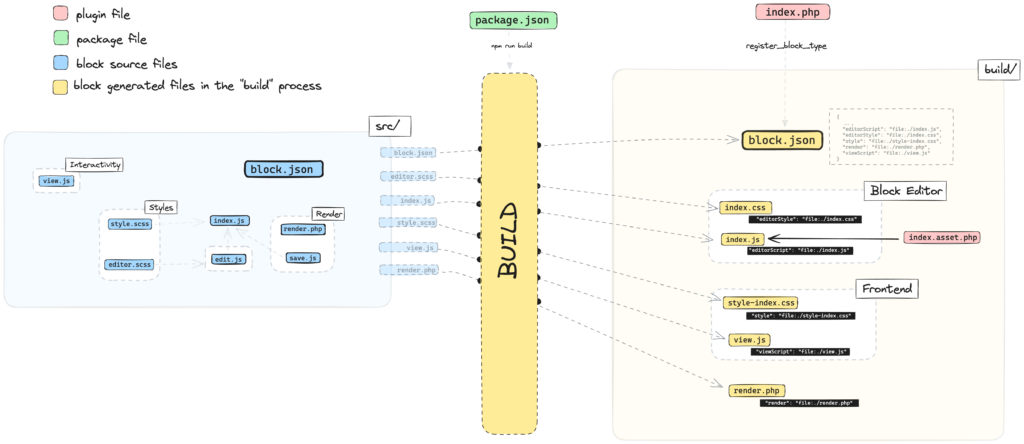
Một Block sẽ được xây dựng như sau:
<plugin-file>.php
Đây là file được sử dụng để đăng ký 1 plugins với hệ thống WordPress, trỏ tới những tài nguyên cần thiết (thường là trong phần build) để giúp Plugins chạy bình thường.
Thư mục src
Đây là thư mục chứa source của Block và được sử dụng nhiều trong quá trình phát triển
Block.json
Block.json là file được sử dụng nhằm khai báo với hệ thống trong quy trình Build cũng như xác minh với hệ thống WordPress – cung cấp các meta data nhằm đăng ký Block đó với hệ thống WordPress.
Block.json sẽ khai báo những loại file sau (được sử dụng để khởi tạo quá trình build)
– The editorScript property, usually set with the path of a bundled index.js file (output build from src/index.js).
– The style property, usually set with the path of a bundled style-index.css file (output build from src/style.(css|scss|sass)).
– The editorStyle property, usually set with the path of a bundled index.css (output build from src/editor.(css|scss|sass)).
– The render property, usually set with the path of a bundled render.php (output copied from src/render.php).
– The viewScript property, usually set with the path of a bundled view.js (output copied from src/view.php).
Đoạn này Nam thấy có phần viewscript và render là khá mới, chắc sẽ được sử dụng cho việc triển khai các logic về hiển thị ngoài frontend và chèn các javascript dành riêng cho khối (Đoạn này trước Nam có mò nhưng không tìm được lời giải, thì ra chúng đã chỉ dẫn rất cụ thể trong này)

Phần này lúc đầu Nam cũng thấy khá rối, nhưng về cơ bản tức là bạn xây dựng môi trường dev Block Plugins – giúp tinh chỉnh & thay đổi, kiểm thử trên môi trường Docker (Lúc này cô lập chỉ duy nhất có Block đang dev chạy trên một môi trường WordPress ảo hóa). Sau khi đã test, kiểm tra thấy ổn thì ta sẽ dùng lệnh npm run build để xây dựng ra phiên bản compile, lúc này ta sẽ zip lại 2 file dưới đây nhằm upload vào website wordpress để sử dụng
Nhận định của Nam Digital
- thư mục build
- <plugin-file>.php
index.js
index.js (cũng có thể là một file tên khác được quy định trong thành phần editorScript trong block.json) là file javascript cơ bản trong trình soạn thảo.
File này thông thường sẽ gọi 2 files js phụ là
- edit.js
- save.js
Một số nhà phát triển cũng viết gộp lại nhưng theo Nam thì nên tách ra để chia rõ mục đích của các phần, từ đó dễ dàng quản lý và nâng cấp trong tương lai.
edit.js
Đây là file được tạo nhằm quản lý những chức năng ở đầu tinh chỉnh (editor – và là giao diện để người dùng làm việc). File edit.js cũng làm nhiệm vụ truyền vào thuộc tính edit trong hàm registerBlockType của file gốc index.js
save.js
save.js xuất bản những tính năng và tạo thành static HTML, từ đó lưu trữ vào CSDL và đẩy vào thuộc tính save trong hàm registerBlockType của file gốc index.js
style.(css|scss|sass)
Đây là file style được sử dụng ở cả editor (giao diện dành cho admin) và frontend (giao diện web cho khách xem). Quá trình build sẽ tạo thành file style-index.css và được quy định rõ ràng bởi block.json.
Quá trình build đã bao gồm webpack nên việc tiền xử lý css, sass, scss sẽ được thực hiện nhằm đổ ra đối tượng css.
render.php
File render.php thường được sử dụng để xử lý ở đầu server, đẩy ra block markup khi có yêu cầu từ phía người dùng (frontend). Nếu file này được định nghĩa, nó sẽ chiếm quyền ưu tiên hàng đầu trong việc render block’s markup ở giao diện đầu nhìn.
view.js
File này giúp xử lý đẩy ra các javascript khi block được khởi tạo, đặc biệt hữu ích khi bạn xây dựng các khối như Slider (cần đến trình quản lý Slider) sau khi đã Init những thư viện phụ thuộc phù hợp.